第18篇有提到過Fetch的用法(連結),這篇要實際使用Fetch來做簡單的Api串接。
首先介紹一款免費的API - Joke API,可透過query讓此API隨機產生笑話。
Joke API網站: https://sv443.net/jokeapi/v2/
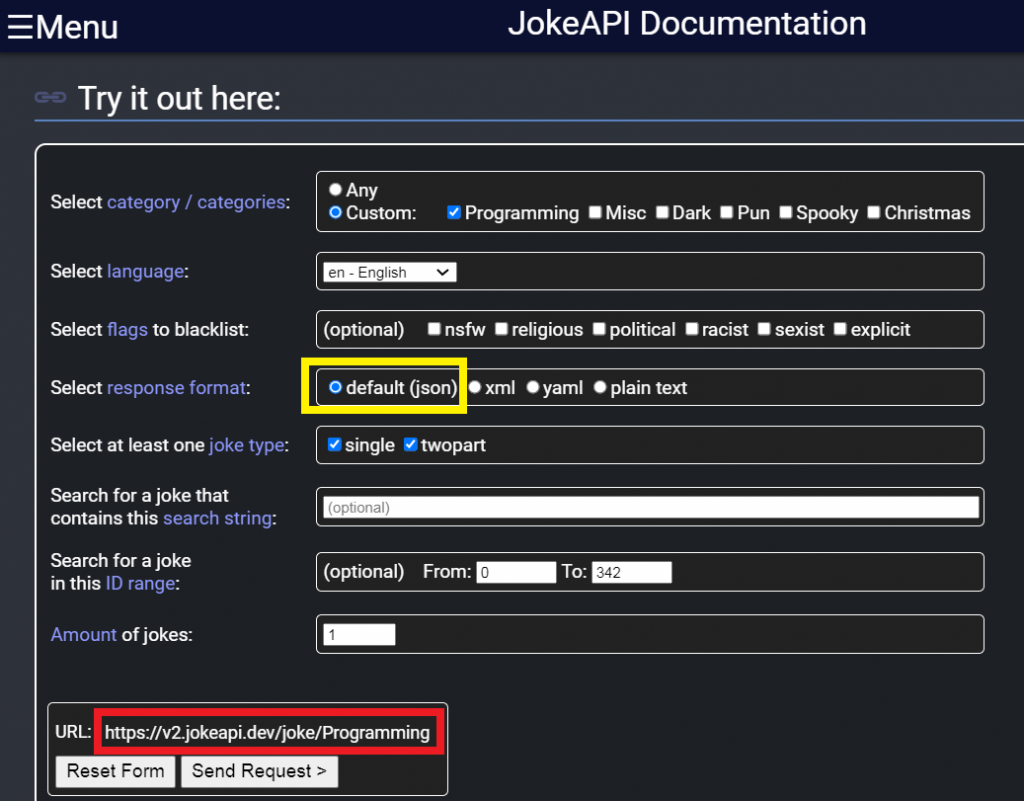
點進去上方連結後,找到Try it out here的部分,選擇你有興趣的笑話類型、語言等,只有輸出格式需選擇json,下方即會根據你所選的條件來產生出URL:https://v2.jokeapi.dev/joke/Programming
這段網址即是我們的endpoint,意思是我們須透過這個endpoint來跟Joke API裡的資料庫取得笑話。

接著以下即使用JavaScript的fetch來取得Joke Api的資料:
async function getJoke() {
let data = await fetch("https://v2.jokeapi.dev/joke/Programming");
let parseData = await data.json();
console.log(parseData);
}
getJoke();
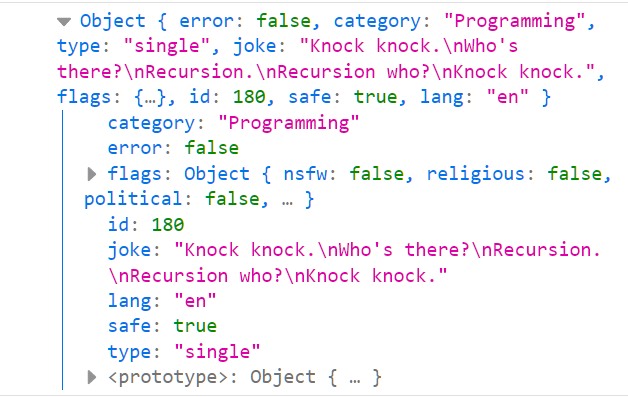
輸出結果: